

- #Java swing flowlayout example how to
- #Java swing flowlayout example code
- #Java swing flowlayout example download
JPanel untilDatePanel = new JPanel(new FlowLayout()) įromDatePanel.add(new JLabel("From - ")) JPanel fromDatePanel = new JPanel(new FlowLayout()) JPanel panel new JPanel () tPreferredSize (size) JLabel label1 new JLabel (icon) JLabel label2 new JLabel ('text') panel. Gbc.gridwidth = GridBagConstraints.REMAINDER I am trying to vertically align (center) both JLabels inside one JPanel. GridBagConstraints gbc = new GridBagConstraints() JPanel controlPanel = (JPanel) frame.getContentPane() ĬtLayout(new GridBagLayout()) įtDefaultCloseOperation(JFrame.EXIT_ON_CLOSE) Uses a panel with a right-aligned FlowLayout presenting two buttons.You can achieve a vertical layout (vertically centered) using GridBagLayout (and use the GridBagConstraint with a gridwidth=REMAINDER): import

#Java swing flowlayout example how to
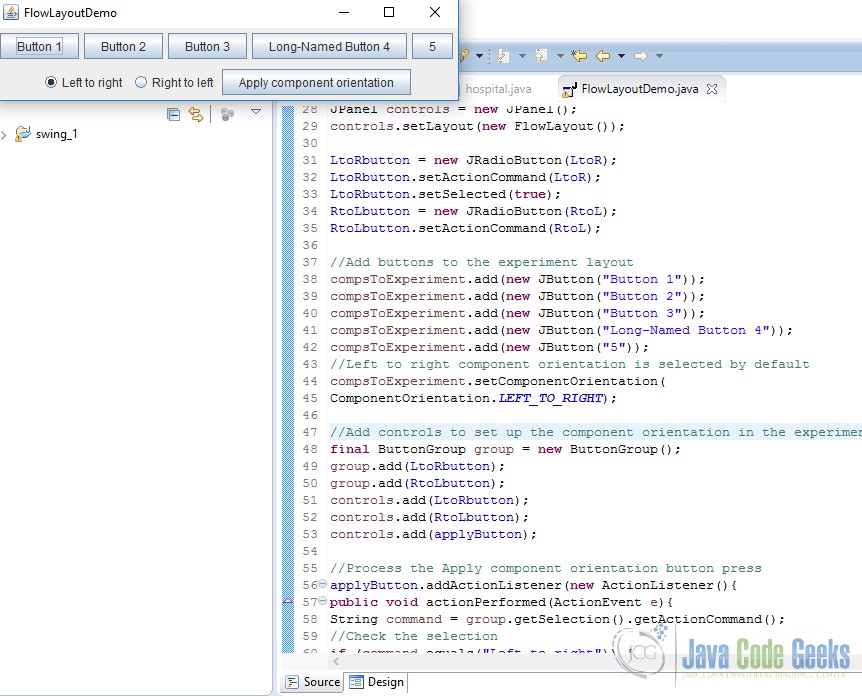
How to Use Buttons, Check Boxes, and Radio Buttons If you set the RIGHT_TO_LEFT constant to true and recompile, you can see how FlowLayout handles a container that has a right-to-left component orientation.Ĭenters a component nicely in the top part of a BorderLayout, and puts the component in a JPanel that uses a FlowLayout. Sets up a content pane to use FlowLayout.

#Java swing flowlayout example code
The following table lists code examples that use the FlowLayout class and provides links to related sections. The placement of the component depends on the size of the container. When no space is available, a new row is started. The FlowLayout places components from left to right in a row using preferred component sizes until no space is available in the container. The hgap and vgap arguments specify the number of pixels to put between components. FlowLayout is the simplest layout in Java Swing layouts. When the FlowLayout object controls a container with a left-to right component orientation (the default), the LEADING value specifies the components to be left-aligned and the TRAILING value specifies the components to be right-aligned.įlowLayout (int align, int hgap, int vgap)Ĭreates a new flow layout manager with the indicated alignment and the indicated horizontal and vertical gaps. The alignment argument can be FlowLayout.LEADING, FlowLayout.CENTER, or FlowLayout.TRAILING. ConstructorĬonstructs a new FlowLayout object with a centered alignment and horizontal and vertical gaps with the default size of 5 pixels.Ĭreates a new flow layout manager with the indicated alignment and horizontal and vertical gaps with the default size of 5 pixels. The following table lists constructors of the FlowLayout class. Lets see a simple swing example where we are creating one button and adding it on the JFrame object inside the main() method. The code snippet below creates a FlowLayout object and the components it manages.ĬtComponentOrientation( Illustration 10.1 // A program to add a label and button in a frame import import import import. Another constructor of the FlowLayout class specifies how much vertical or horizontal padding is put around the components. To specify that the row is to aligned either to the left or right, use a FlowLayout constructor that takes an alignment argument. If the container is wider than necessary for a row of components, the row is, by default, centered horizontally within the container. If the horizontal space in the container is too small to put all the components in one row, the FlowLayout class uses multiple rows. The FlowLayout class puts components in a row, sized at their preferred size. Alternatively, to compile and run the example yourself, consult the example index.
#Java swing flowlayout example download
Java™ Web Start ( download JDK 7 or later). The following figure represents a snapshot of an application that uses the flow layout:Ĭlick the Launch button to run FlowLayoutDemo using If you are interested in using JavaFX to create your GUI, seeįlowLayout class provides a very simple layout manager that is used, by default, by the JPanel objects. Otherwise, if you want to code by hand and do not want to use GroupLayout, then GridBagLayout is recommended as the next most flexible and powerful layout manager. The two int parameters, when present, set the vertical and horizontal scroll bar policies (respectively). If you are not interested in learning all the details of layout management, you might prefer to use the GroupLayout layout manager combined with a builder tool to lay out your GUI. The Component parameter, when present, sets the scroll pane's client. Note: This lesson covers writing layout code by hand, which can be challenging.


 0 kommentar(er)
0 kommentar(er)
